FLUTTER WIDGET LÀ GÌ?
Widget là “viên gạch” để xây nên giao diện Flutter.
Mọi thứ nhìn thấy trên app đều là widget: chữ, nút bấm, ô nhập liệu, hình ảnh…
Phân loại cơ bản Widget
1. StatelessWidget – Giao diện tĩnh
Không thay đổi sau khi được tạo.
Dùng khi widget chỉ hiển thị thông tin, không tương tác.
2. StatefulWidget – Giao diện động
Có thể thay đổi khi người dùng tương tác (nhập dữ liệu, bấm nút…).
Dùng khi cần cập nhật nội dung.
Sự khác biệt sâu hơn giữa StatelessWidget và StatefulWidget
StatelessWidget là widget không có trạng thái nội tại – tức là nó sẽ hiển thị một cách cố định từ khi được tạo và không thay đổi trong suốt vòng đời. Thích hợp cho những phần giao diện tĩnh như logo, tiêu đề, hoặc các biểu tượng đơn giản.
Ngược lại, StatefulWidget cho phép lưu trữ và thay đổi trạng thái. Khi người dùng tương tác (nhập liệu, bấm nút…), trạng thái thay đổi và giao diện sẽ được cập nhật lại thông qua setState(). Những phần giao diện như form, danh sách ghi chú, bộ đếm, hoặc bất cứ gì cần phản hồi người dùng thì nên dùng StatefulWidget.
StatelessWidget chỉ có một phương thức build(), còn StatefulWidget cần tạo một class riêng để quản lý state, thông qua createState().
MỘT SỐ WIDGET THƯỜNG DÙNG
- Text : Hiển thị chữ / Ví dụ : Text(‘Ghi chú’)
- TextField: Nhập nội dụng / Ví dụ : TextField(controller: …)
- ElevatedButton : Nút bấm / Ví dụ : ElevatedButton(onPressed: …, child: Text(‘Lưu’))
- Icon : Hiện thị Icon / Ví dụ: Icon(Icons.delete)
- IconButton: Nút bấm có hình Icon / Ví dụ: IconButton(onPressed: …, icon: Icon(…))
- ListView: Hiển thị danh sách cuộn/ Ví dụ: ListView.builder(…)
- Scaffold: Giao diện cơ bản của 1 trang/ Ví dụ: Scaffold(appBar: …, body: …)
TextEditingController là gì?
TextEditingController không chỉ để lấy dữ liệu từ TextField, mà còn dùng để cập nhật giá trị hoặc theo dõi thay đổi. Ví dụ: có thể dùng controller.text = “Nội dung mẫu” để tự động gán giá trị vào ô nhập liệu.
ListView.builder khác gì ListView thường?
ListView.builder giúp tạo danh sách dài và tối ưu hiệu suất bằng cách chỉ dựng những item đang hiển thị trên màn hình. Trong khi ListView(children: […]) dựng tất cả item một lần, có thể gây lag khi danh sách lớn.
IconButton vs ElevatedButton
- IconButton chuyên dùng cho các thao tác đơn giản với icon (xóa, chỉnh sửa…).
- ElevatedButton là nút bấm có nền, thường dùng để nhấn mạnh hành động chính (Lưu, Gửi…).
Scaffold là gì?
Scaffold là widget cung cấp khung chuẩn cho mỗi trang ứng dụng Flutter, gồm: AppBar, Body, Drawer, FloatingActionButton, v.v.
Vòng đời của StatefulWidget
Khi sử dụng StatefulWidget, Flutter gọi qua nhiều hàm vòng đời như:
- initState() – chạy một lần duy nhất khi widget được tạo
- build() – chạy mỗi khi gọi setState()
- dispose() – dùng để dọn dẹp khi widget bị huỷ, ví dụ: đóng controller
Việc hiểu rõ vòng đời giúp quản lý bộ nhớ và logic ứng dụng hiệu quả hơn.
ỨNG DỤNG WIDGET VÀO MINI PROJECT (NOTE APP)
Mục tiêu của Project :
Tạo app ghi chú đơn giản gồm các chức năng:
-
Nhập nội dung ghi chú
-
Lưu ghi chú vào danh sách
-
Hiển thị danh sách ghi chú
-
Xóa ghi chú
Vai trò của các Widget trong Project :
StatefulWidget: Dùng cho toàn bộ màn hình để quản lý danh sách ghi chú thay đổi
TextField : Dùng để nhập nội dung ghi chú
ElevatedButton: Nút để thêm ghi chú vào danh sách
ListView.builder: Hiện thị danh sách các ghi chú
Text: Hiện thị nội dung ghi chú
IconButton: Nút để xóa từng ghi chú
TextEditingController: Quản lý và lấy nội dung từ TextField
Mục tiêu sẽ làm trong bài báo cáo này :
- Xây dựng giao diện cơ bản bằng Widget
- Github Project : https://github.com/phuoc24205/intern-flutter-project
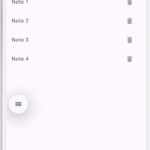
Hình ảnh kết quả :










 Khoá học lập trình game con rắn cho trẻ em
Khoá học lập trình game con rắn cho trẻ em