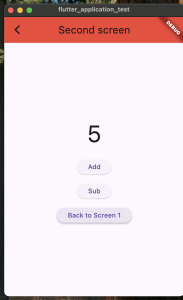
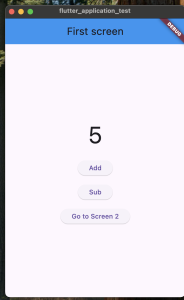
Trong Flutter, việc chuyển đổi giữa các màn hình (screen/page) được thực hiện thông qua Navigator và Route. Flutter cung cấp hai loại điều hướng chính:
- Named Route: Sử dụng chuỗi định danh (string) để gọi màn hình.
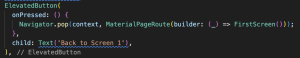
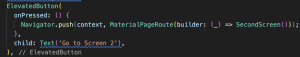
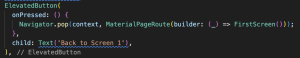
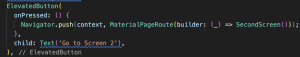
- Direct Route: Sử dụng đối tượng Route để gọi màn hình.
Navigator là một widget quản lý ngăn xếp các Route của ứng dụng. Ngăn xếp này chứa tất cả các màn hình của ứng dụng, với màn hình hiện tại ở trên cùng. Các phương thức phổ biến của Navigator bao gồm:
- Push: Đẩy một Route mới vào ngăn xếp.
- Pop: Loại bỏ Route trên cùng khỏi ngăn xếp.
Các loại Route
- MaterialPageRoute: Dành cho ứng dụng sử dụng Material Design.
- CupertinoPageRoute: Dành cho ứng dụng theo phong cách iOS.
- PageRouteBuilder: Cho phép tùy chỉnh animation khi chuyển đổi màn hình




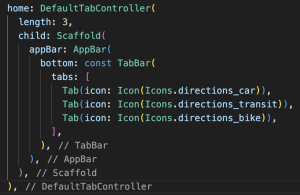
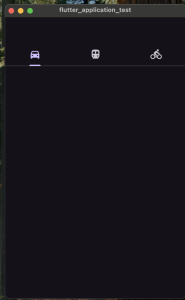
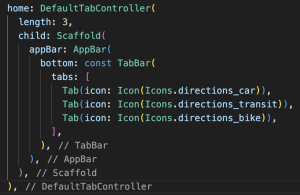
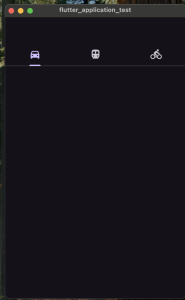
Tab controler


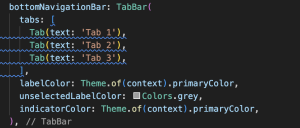
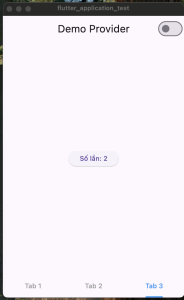
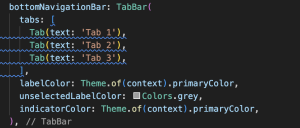
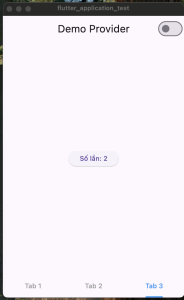
Bottom navigation bar:


Bài viết khác
Kanban
1. Kanban là gì? Kanban là một phương pháp quản lý công việc trực quan, giúp bạn theo dõi tiến độ từng nhiệm vụ. Kanban bắt nguồn từ Nhật Bản, ban đầu được Toyota dùng để quản lý dây chuyền sản xuất, nhưng ngày nay được áp dụng rộng rãi trong các lĩnh vực như […]
Scum
1. Scrum là gì? Scrum là một khung làm việc (framework) giúp các nhóm làm việc cùng nhau để phát triển sản phẩm một cách linh hoạt và hiệu quả. Nó thuộc phương pháp Agile – đề cao sự thích nghi, cộng tác và cải tiến liên tục trong quá trình làm việc. 2. Các […]
So sánh Realm, Hive, Sqflite, và Drift
So sánh Tiêu chí Realm Hive Sqflite Drift Mức độ phổ biến Tăng nhanh (Meta hỗ trợ) Rất phổ biến Rất phổ biến Trung bình (cộng đồng ổn định) Dễ sử dụng, dễ tích hợp Trung bình (cần setup Realm SDK) ★ Rất dễ (NoSQL, không cần SQL) Trung bình (phải viết SQL tay) Trung […]
Testing
I. Testing là gì? Testing (kiểm thử phần mềm) là quá trình đánh giá một hệ thống phần mềm để xác định xem sản phẩm có đáp ứng các yêu cầu được đặt ra hay không, và nhằm phát hiện lỗi nếu có. Testing là một phần quan trọng trong vòng đời phát triển phần […]
Application security
Ứng dụng bảo mật là gì? Application Security (Bảo mật ứng dụng) là quá trình bảo vệ ứng dụng khỏi các lỗ hổng và tấn công từ các mối đe dọa bên ngoài. Quá trình này bao gồm các biện pháp bảo vệ trong suốt vòng đời phát triển phần mềm (SDLC): từ thiết kế, […]
MVC/MVP
1. Giới thiệu chung Trong phát triển phần mềm, việc tổ chức mã theo mô hình kiến trúc rõ ràng là rất quan trọng để dễ dàng bảo trì, mở rộng và kiểm thử. Hai mô hình phổ biến trong phát triển ứng dụng là: MVC (Model – View – Controller) MVP (Model – View […]
















 Khoá học lập trình game con rắn cho trẻ em
Khoá học lập trình game con rắn cho trẻ em 



1/ Làm thế nào để truyền data giữa các screen khi navigate tác giả nhỉ?
2/ Làm thế nào để bấm nút “Back”, nhưng không quay về màn hình được đẩy về trước đó, mà quay về 1 màn hình khác. Ví dụ:
(1)Giỏ hàng => (2) review đơn hàng => (3) thanh toán dơn hàng bằng hình thức thanh toán epay => (4) chi tiết đơn hàng => tại đây user bấm nút [Back] thì đâu cần quay lại màn hình (3) làm gì đâu, cần ra màn hình [Home] luôn để xem các sản phẩm khác