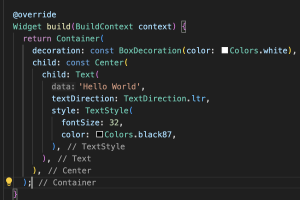
Cơ chế cốt lõi để xây dựng nên layout trong Flutter là Widget. Hầu như tất cả mọi thứ đều là Widget Ảnh, icon, text, rows, columns, grid, arrange, constrain, align,…
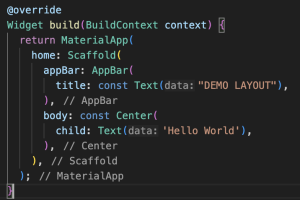
Material apps
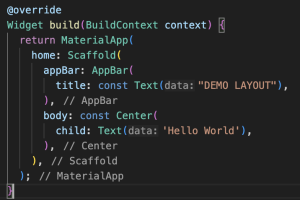
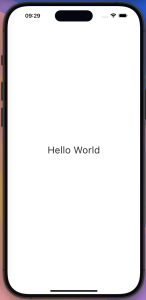
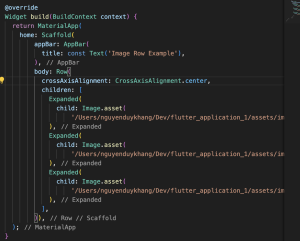
– Sử dụng Scaffold widget. Chúng ta có thể sử dụng widget trong phần body.


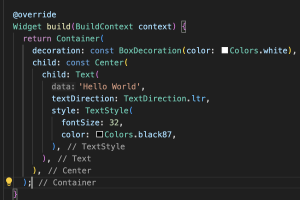
Non-Material apps


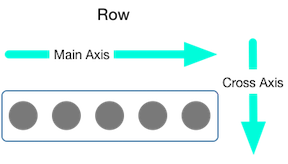
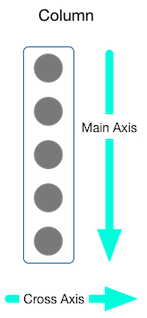
Aligning widget


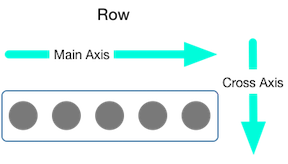
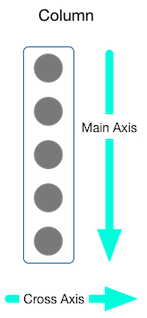
mainAxisAlignment và crossAxisAlignment cung cấp nhiều loại hằng số để kiểm soát việc căn chỉnh.


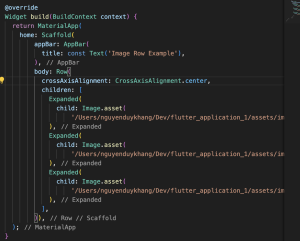
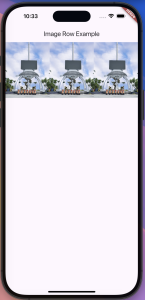
Ví dụ:

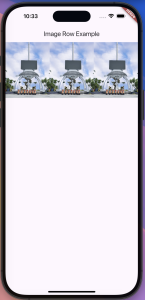
– 1 container chứa toàn bộ
– 1 row để sắp xếp theo hàng ngang
– 3 colume để sắp sếp icon và text theo cột

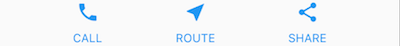
– 1 container chứa toàn bộ
– 2 row chứa 2 hàng khác nhau
– Hàng 1:
– Hàng 2:
- 3 colume chứa icon text và text
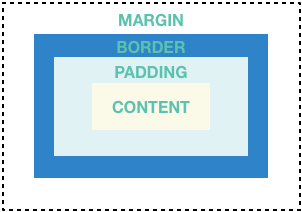
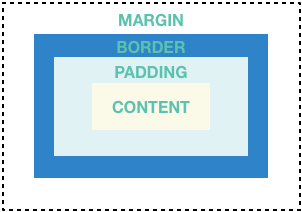
Container:

GridView: sử dụng sắp sếp các tiện ích dạng 2 chiều. Tự động cung cấp tiện ích scroll nếu phần hiển thị bị tràn
ListView: giống như colume. Tự động cung cấp tiện ích scroll nếu phần hiển thị bị tràn
Stack: sử dụng để sắp xếp các widget thường là hình ảnh. Các widget có thể chồng lên hoàn toàn hoặc 1 phần.
Card:
– Thường được sử dụng với ListTitle.
– Mỗi thẻ có 1 child duy nhất. Nhưng child của nó có thể chứa nhiều widget.
– Sử dụng SizedBox để điều chỉnh kích thước.
ListTitle: là 1 widget hàng chứa tối đa 3 dòng. Sử dụng phổ biến trong Card và ListView.
Bài viết khác
Kanban
1. Kanban là gì? Kanban là một phương pháp quản lý công việc trực quan, giúp bạn theo dõi tiến độ từng nhiệm vụ. Kanban bắt nguồn từ Nhật Bản, ban đầu được Toyota dùng để quản lý dây chuyền sản xuất, nhưng ngày nay được áp dụng rộng rãi trong các lĩnh vực như […]
Scum
1. Scrum là gì? Scrum là một khung làm việc (framework) giúp các nhóm làm việc cùng nhau để phát triển sản phẩm một cách linh hoạt và hiệu quả. Nó thuộc phương pháp Agile – đề cao sự thích nghi, cộng tác và cải tiến liên tục trong quá trình làm việc. 2. Các […]
So sánh Realm, Hive, Sqflite, và Drift
So sánh Tiêu chí Realm Hive Sqflite Drift Mức độ phổ biến Tăng nhanh (Meta hỗ trợ) Rất phổ biến Rất phổ biến Trung bình (cộng đồng ổn định) Dễ sử dụng, dễ tích hợp Trung bình (cần setup Realm SDK) ★ Rất dễ (NoSQL, không cần SQL) Trung bình (phải viết SQL tay) Trung […]
Testing
I. Testing là gì? Testing (kiểm thử phần mềm) là quá trình đánh giá một hệ thống phần mềm để xác định xem sản phẩm có đáp ứng các yêu cầu được đặt ra hay không, và nhằm phát hiện lỗi nếu có. Testing là một phần quan trọng trong vòng đời phát triển phần […]
Application security
Ứng dụng bảo mật là gì? Application Security (Bảo mật ứng dụng) là quá trình bảo vệ ứng dụng khỏi các lỗ hổng và tấn công từ các mối đe dọa bên ngoài. Quá trình này bao gồm các biện pháp bảo vệ trong suốt vòng đời phát triển phần mềm (SDLC): từ thiết kế, […]
MVC/MVP
1. Giới thiệu chung Trong phát triển phần mềm, việc tổ chức mã theo mô hình kiến trúc rõ ràng là rất quan trọng để dễ dàng bảo trì, mở rộng và kiểm thử. Hai mô hình phổ biến trong phát triển ứng dụng là: MVC (Model – View – Controller) MVP (Model – View […]








![]()










 Khoá học lập trình game con rắn cho trẻ em
Khoá học lập trình game con rắn cho trẻ em