FLUTTER FORM LÀ GÌ?
Form trong Flutter là một widget dùng để thu thập và kiểm tra dữ liệu người dùng nhập vào. Khi ứng dụng yêu cầu nhập nhiều trường (fields) và cần xác minh tính hợp lệ của các giá trị này, việc sử dụng Form kết hợp với TextFormField là giải pháp lý tưởng.
Sự khác nhau giữa Form + TextFormField và TextField thông thường:
-
TextField là widget đơn lẻ cho phép người dùng nhập dữ liệu, nhưng không có cơ chế kiểm tra tính hợp lệ (validation).
-
TextFormField là một phần mở rộng của TextField. Nó có thể được sử dụng trong Form để kiểm tra tính hợp lệ và lưu trữ dữ liệu sau khi người dùng hoàn thành việc nhập liệu.
Lợi ích khi sử dụng Form + TextFormField:
-
Dễ dàng kiểm tra tính hợp lệ của tất cả các trường trong form với một lần gọi validate().
-
Cung cấp một cách tiếp cận cấu trúc để thu thập và xử lý dữ liệu nhập vào.
Cấu Trúc của Form và TextFormField
TextFormField
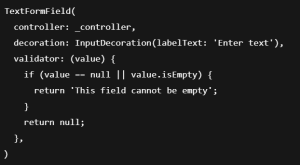
TextFormField là widget quan trọng nhất trong Form. Nó cho phép người dùng nhập dữ liệu và thực hiện các kiểm tra tính hợp lệ thông qua validator.

-
validator: Là hàm dùng để kiểm tra tính hợp lệ của dữ liệu. Nếu không hợp lệ, trả về thông báo lỗi.
-
controller: Dùng để quản lý giá trị của trường nhập liệu.
Form
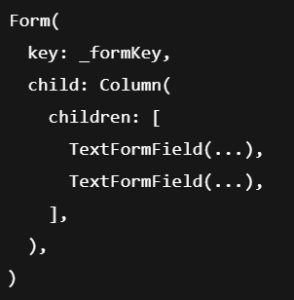
Form là widget dùng để bao bọc nhiều TextFormField. Việc sử dụng Form giúp quản lý nhiều trường nhập liệu cùng một lúc và dễ dàng xác thực toàn bộ form.

-
key: Là GlobalKey<FormState> để truy cập và quản lý trạng thái của form.
-
validate(): Phương thức được sử dụng để kiểm tra tính hợp lệ của tất cả các trường nhập liệu trong form.
Saving Values
Khi form hợp lệ và người dùng nhấn nút Submit, các giá trị trong TextFormField sẽ được lưu lại thông qua phương thức onSaved.
![]()
ỨNG DỤNG FORM TRONG PROJECT NOTE APP
Mục tiêu:
-
Kiểm tra ghi chú trước khi thêm (không để trống).
- Thêm input nhập nội dung ( lúc trước chỉ nhập tiêu đề)
- Github Project : https://github.com/phuoc24205/intern-flutter-project
Các widget liên quan:
-
Form: Gom nhóm các ô nhập để kiểm tra và xử lý dễ hơn.
-
TextFormField: Ô nhập có thể kiểm tra dữ liệu bằng
validator. -
GlobalKey<FormState>: Quản lý trạng thái của Form (validate, reset…)
Trong Project :
- Form cần có một GlobalKey<FormState> để truy cập và điều khiển trạng thái form (ví dụ: validate, reset).
- Mỗi TextFormField có thể có một hàm validator để tự động kiểm tra dữ liệu người dùng nhập.
Ban đầu khai báo:
![]()
Sau đó bọc toàn bộ phần nhập input trong:

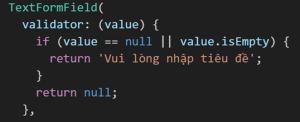
Chi tiết phần validate trong TextFormField

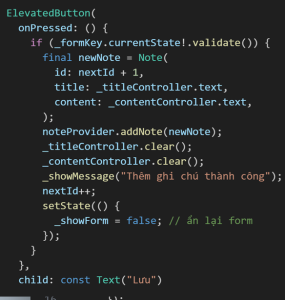
Phần validate khi nhấn lưu

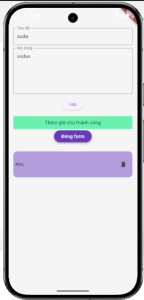
Kết quả :









 Khoá học lập trình game con rắn cho trẻ em
Khoá học lập trình game con rắn cho trẻ em