HTML là gì?
HTML viết tắt của Hypertext Markup Language là ngôn ngữ lập trình dùng để xây dựng và cấu trúc lại các thành phần có trong Website. HTML cung cấp cách để định nghĩa các phần tử trên trang web và cách chúng được trình bày trong trình duyệt web.

Lịch sử hình thành HTML
HTML được tạo ra bởi Tim Berners-Lee, một nhà vật lý học của trung tâm nghiên cứu CERN ở Thụy Sĩ. Hiện nay, HTML đã trở thành một chuẩn Internet được tổ chức W3C (World Wide Web Consortium) vận hành và phát triển. Bạn có thể tự tìm kiếm tình trạng mới nhất của HTML tại bất kỳ thời điểm nào trên Website của W3C.
Phiên bản đầu tiên của HTML xuất hiện năm 1991, gồm 18 tag HTML. Phiên bản HTML 4.01 được xuất bản năm 1999. Sau đó, các nhà phát triển đã thay thế HTML bằng XHTML vào năm 2000.
Đến năm 2014, HTML được nâng cấp lên chuẩn HTML5 với nhiều tag được thêm vào markup, mục đích là để xác định rõ nội dung thuộc loại là gì (ví dụ như: <article>, <header>, <footer>,…).
HTML hoạt động như thế nào
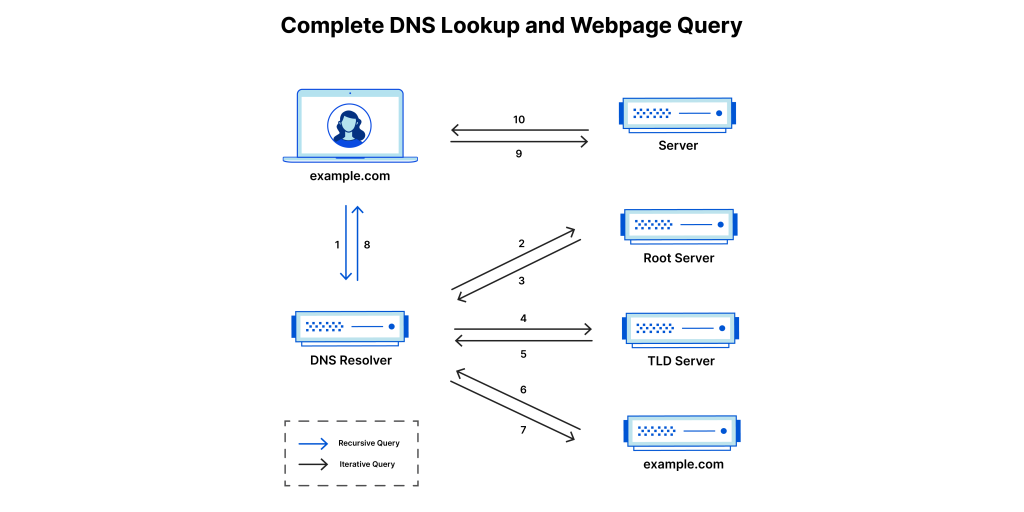
Khi một người dùng nhập tên miền vào thanh địa chỉ của trình duyệt, ví dụ như Chrome, sẽ thực hiện quá trình kết nối đến máy chủ web bằng cách sử dụng địa chỉ IP đã xác định thông qua quá trình phân giải tên miền DNS. Máy chủ web là một máy tính kết nối internet nhận các yêu cầu từ trình duyệt và sau đó gửi lại thông tin cần thiết dưới dạng tài liệu HTML để hiển thị trang web.
Tập tin HTML chứa các phần tử HTML và thường được lưu dưới đuôi mở rộng là .html hoặc .htm. Khi tập tin HTML được tạo ra, trình duyệt web là sẽ là công cụ thực thi. Trình duyệt sẽ đọc và hiểu nội dung HTML từ các thẻ có trong tập tin và chuyển đổi chúng thành dạng văn bản có thể đọc, nghe hoặc hiểu bởi các bot máy tính.
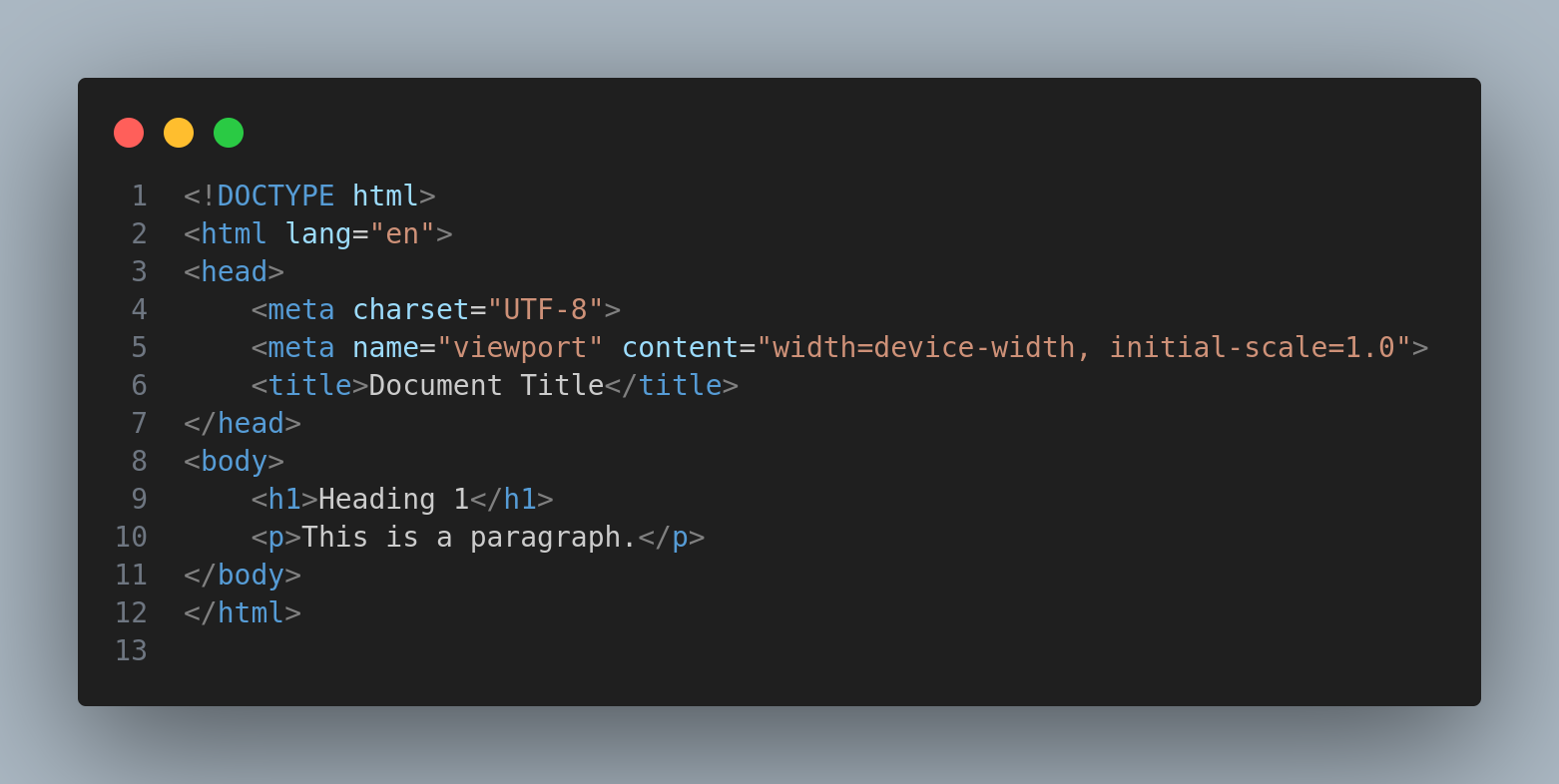
Cấu trúc cơ bản của HTML

- <!DOCTYPE html>: Xác định loại tài liệu và phiên bản HTML.
- <html>: Thẻ bao bọc toàn bộ tài liệu HTML.
- <head>: Chứa các thẻ meta thông tin, tiêu đề, và liên kết đến các tài nguyên như CSS.
- <meta charset=”UTF-8″>: Đặt bộ mã ký tự cho trang.
- <title>: Xác định tiêu đề của trang (hiển thị trên tab của trình duyệt).
- <doby>: Chứa nội dung chính của trang web, bao gồm văn bản, hình ảnh, liên kết, v.v.
- <h1>: Chứa những tiêu đề của trang web.
- <p>: Chứa đoạn văn nội dung của trang web.
Tổng kết
HTML tạo ra khung sườn cơ bản của một trang web, giúp trình duyệt hiểu và hiển thị nội dung cho người dùng. HTML không quyết định về hình thức (giao diện) hay tính năng động của trang web, mà nhiệm vụ này được thực hiện bởi CSS và JavaScript.








 Khoá học lập trình game con rắn cho trẻ em
Khoá học lập trình game con rắn cho trẻ em