HTML (HyperText Markup Language) là ngôn ngữ đánh dấu siêu văn bản, được dùng để xây dựng cấu trúc của một trang web. Nói cách khác, HTML cho trình duyệt biết nội dung nào sẽ hiển thị và hiển thị như thế nào (như tiêu đề, đoạn văn, hình ảnh, liên kết…).
Một tài liệu HTML được hình thành bởi các phần tử HTML (HTML Elements) được quy định bằng các cặp thẻ (tag và attributes). Các cặp thẻ này được bao bọc bởi một dấu ngoặc ngọn (ví dụ <html>) và thường là sẽ được khai báo thành một cặp, bao gồm thẻ mở và thẻ đóng. Ví dụ, một file HTMl cơ bản như sau:
<!DOCTYPE html>
<html>
<head>
<title>Trang đầu tiên của tôi</title>
</head>
<body>
<h1>Xin chào!</h1>
<p>Đây là đoạn văn đầu tiên của tôi.</p>
<a href="https://www.google.com">Đi tới Google</a>
</body>
</html>
Trong đó:
<!DOCTYPE html>: Khai báo tài liệu dùng HTML5.<html>: Phần tử gốc của tài liệu HTML.<head>: Chứa các thông tin cấu hình (title, charset, link…).<body>: Chứa nội dung chính hiển thị trên trang.<h1>: Tiêu đề chính.<p>: Đoạn văn.
Khi bạn gõ ra 1 tên miền, trình duyệt mà bạn đang sử dụng (chẳng hạn như Chrome) sẽ kết nối tới 1 máy chủ web, bằng cách dùng 1 địa chỉ IP, vốn được thấy bằng cách phân giải tên miền đó (DNS). Máy chủ web chính là 1 máy tính được kết nối tới internet và nhận các yêu cầu tới trang web từ trình duyệt của bạn. Máy chủ sau đó sẽ gửi trả thông tin về trình duyệt của bạn, là 1 tài liệu HTML, để hiển thị trang web!
Một tập tin HTML sẽ bao gồm các phần tử HTML và được lưu lại dưới đuôi mở rộng là .html hoặc .htm. Khi một tập tin HTML được hình thành, việc xử lý nó sẽ do trình duyệt web đảm nhận. Trình duyệt sẽ đóng vai trò đọc hiểu nội dung HTML từ các thẻ bên trong và sẽ chuyển sang dạng văn bản đã được đánh dấu để đọc, nghe hoặc hiểu.
Bài viết khác
Web Security
Khái niệm Web Security Web Security là tập hợp các nguyên tắc, biện pháp và công nghệ nhằm bảo vệ website, ứng dụng web và dữ liệu khỏi các hành vi truy cập trái phép, tấn công độc hại hoặc khai thác lỗ hổng. Nó không chỉ bao gồm việc ngăn chặn hacker, mà còn […]
Markdown
Markdown là một ngôn ngữ đánh dấu nhẹ (lightweight markup language) dùng để định dạng văn bản thuần túy (plain text), thường được sử dụng trong các tài liệu như README, bài viết blog, tài liệu hướng dẫn, và cả trong GitHub, Stack Overflow, hoặc các trình soạn thảo như VS Code, Obsidian… Markdown được […]
CSS
CSS (Cascading Style Sheets – tạm dịch: Tập tin định kiểu tầng) là ngôn ngữ dùng để mô tả cách trình bày (giao diện) của một tài liệu HTML. Nói đơn giản, CSS giúp làm đẹp trang web: chỉnh màu sắc, font chữ, bố cục, khoảng cách, hiệu ứng chuyển động, v.v. CSS được phát […]
Browser
Browser (Web Browser, Trình duyệt web) là phần mềm trên máy tính, điện thoại hoặc thiết bị thông minh, cho phép người dùng truy cập, hiển thị và tương tác với các trang web, tài nguyên Internet. Về bản chất, trình duyệt gửi các yêu cầu (HTTP/HTTPS request) đến máy chủ web, nhận về mã […]
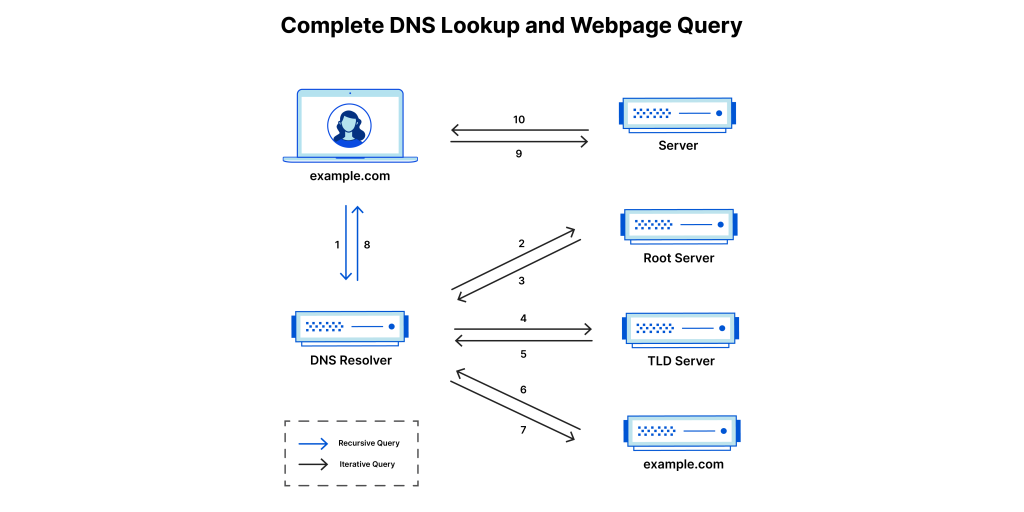
Tìm hiểu DNS
DNS là gì? DNS (Domain Name System) là một dịch vụ phân giải tên miền, giúp chuyển đổi các tên miền (ví dụ: www.ducphat.com) thành địa chỉ IP (ví dụ: 93.184.216.34) và ngược lại. Thay vì phải nhớ dãy số IP, chúng ta chỉ cần nhập tên miền, DNS sẽ tìm kiếm địa chỉ IP […]
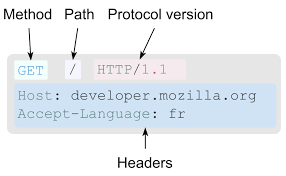
Tìm hiểu giao thức HTTP
HTTP là gì? HTTP (HyperText Transfer Protocol) là giao thức truyền tải siêu văn bản, dùng để trao đổi dữ liệu giữa client (thường là trình duyệt web) và server (máy chủ web) qua mô hình request–response. HTTP hoạt động ở tầng ứng dụng (Application Layer) trong mô hình OSI/TCP-IP, dựa trên kết nối TCP […]








 Khoá học lập trình game con rắn cho trẻ em
Khoá học lập trình game con rắn cho trẻ em