CSS là gì?
CSS là tính năng viết tắt của Cascading Style Sheets, nó là một ngôn ngữ được sử dụng để tìm và định dạng lại các phần tử được tạo bằng các ngôn ngữ đánh dấu HTML . Nói ngắn gọn hơn là ngôn ngữ tạo phong cách cho trang web. Bạn có thể hiểu đơn giản rằng, nếu HTML đóng vai trò định dạng các phần tử trên trang web như việc tạo ra các đoạn văn bản, các tiêu đề, bảng,…thì CSS sẽ giúp chúng ta có thể thêm kiểu vào các phần tử HTML đó như đổi bố cục, màu sắc trang, đổi màu chữ, chữ chữ, thay đổi cấu trúc…
CSS được phát triển bởi W3C ( World Wide Web Consortium ) vào năm 1996, vì HTML không được thiết kế để gắn thẻ nhằm giúp định dạng trang web.

Hoạt động CSS như thế nào
CSS hoạt động bằng cách chọn các phần tử HTML và áp dụng các quy tắc để thay đổi cách chúng hiển thị trên trang web. Bạn có thể chọn một phần tử, ví dụ như thẻ tiêu đề <h1>, rồi dùng CSS để thay đổi màu sắc, kích thước chữ. Các quy tắc CSS được áp dụng theo nguyên tắc “xếp tầng”, nghĩa là nếu có nhiều quy tắc cho cùng một phần tử, thì quy tắc cụ thể hơn hoặc quy tắc xuất hiện sau sẽ được ưu tiên. CSS cũng cho phép các thuộc tính như màu chữ hoặc kiểu chữ được kế thừa từ phần tử cha sang phần tử con, giúp bạn không cần viết lại cùng một quy tắc cho từng phần tử. Mỗi phần tử HTML được xem như một “hộp” có nội dung, khoảng cách đệm, đường viền, và khoảng cách với các phần tử khác, và bạn có thể sử dụng CSS để kiểm soát tất cả các yếu tố này. Khi trình duyệt tải trang, nó sẽ đọc và áp dụng các quy tắc CSS để tạo nên giao diện trang web đúng như bạn mong muốn.
Bố cục và cấu trúc của CSS lập trình ngôn ngữ
Bố cục một đoạn CSS
Bố cục CSS thường dựa trên các hộp hình, trong đó mỗi hộp sử dụng không gian trên trang và có các thuộc tính như:
- Padding (vùng đệm): Bao gồm không gian xung quanh nội dung (ví dụ: xung quanh đoạn văn bản).
- Border (đường viền): Là đường liền kề ngay bên ngoài phần đệm.
- Margin (lề): Là khoảng cách xung quanh bên ngoài của phần tử.
Cấu trúc một đoạn CSS
Tìm hiểu cấu trúc cơ bản của một đoạn CSS bao gồm các phần như sau:
- Phần thứ 1: Vùng chọn {
- Phần thứ 2: Thuộc tính:
- Phần thứ 3: Giá trị;
- Phần thứ 4: }

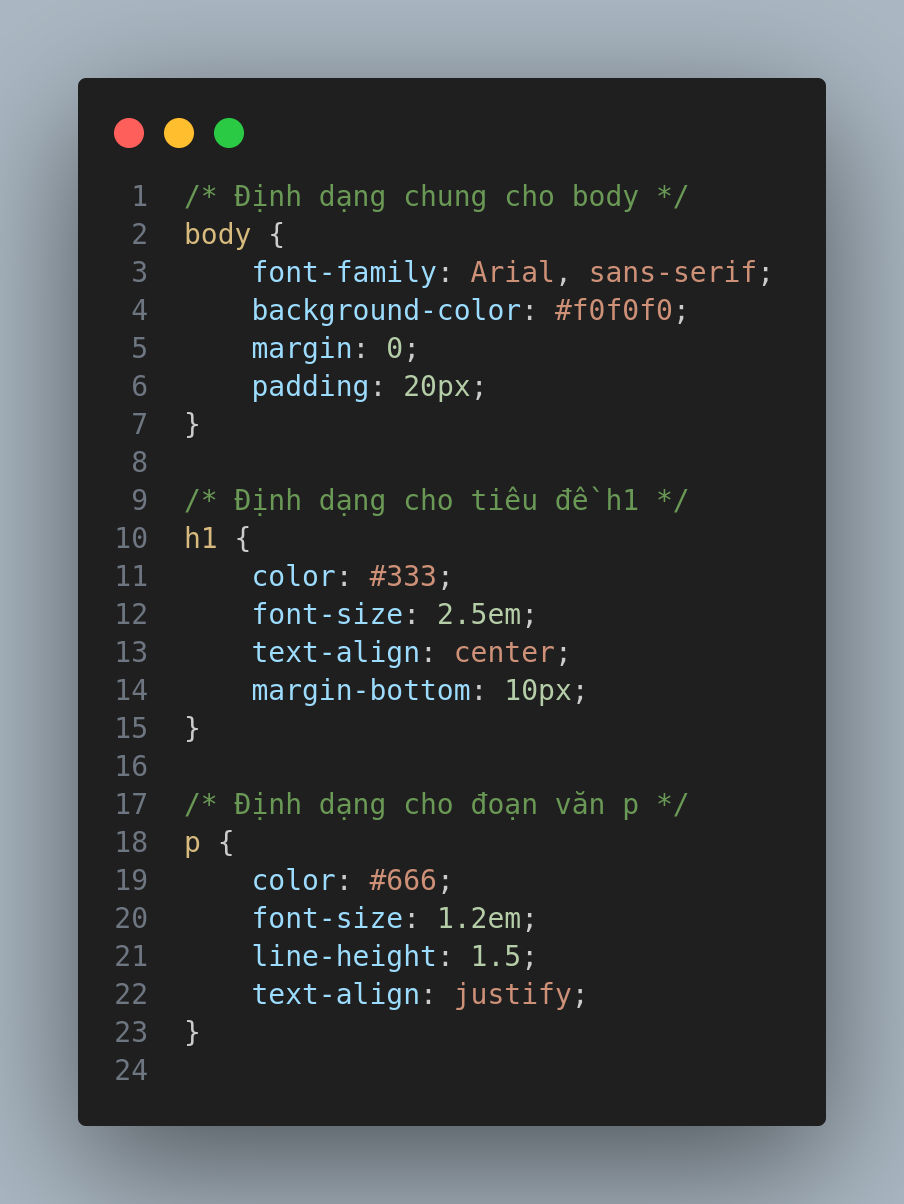
- body : Thiết lập phông chữ chữ, màu nền trang và thêm khoảng cách (đệm) cho nội dung.
- h1 : Tiêu đề dạng định dạng với chữ tối màu (#333), chữ kích thước lớn và căn giữa.
- p : Định dạng đoạn văn với màu chữ xám nhạt (#666), tăng kích thước chữ một chút và khoảng cách dòng, đồng thời căn đều nội dung.
Tổng kết
Ngôn ngữ CSS giúp cho việc trình bày, định dạng màu sắc, font chữ, vị trí, thuộc tính,… cho các phần tử trên website trở nên thu hút hơn, nói cách khác CSS giúp định hình phong cách cho trang web. CSS được coi là khâu xử lý tiếp nối HTML trong các lớp xử lý ở khâu frontend trong quy trình xây dựng website và đây cũng là thành phần không thể thiếu trong quá trình xây dựng và thiết kế một trang web.








 Khoá học lập trình game con rắn cho trẻ em
Khoá học lập trình game con rắn cho trẻ em