
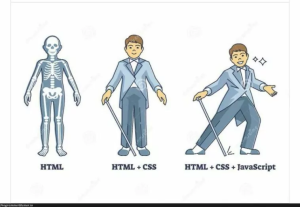
Nếu xem 1 trang web là cơ thể con người thì HTML là khung xương, CSS là da và cơ, cuối cùng để cơ thể sống và hoạt động ta cần các cơ quan và não, đó chính là JavaScript. Cụ thể:
1. HTML
(HyperText Markup Language) là loại ngôn ngữ đánh dấu siêu văn bản được sử dụng trong việc phát triển các trang web. Tuy nhiên đừng hiểu lầm HTML là ngôn ngữ lập trình vì nó thực chất chỉ là một cách xác định cấu trúc, ý nghĩa và mục đích của các phân tử trên trang web, như các phần tử văn bản, hình ảnh, liên kết,..bằng cách sử dụng các thẻ. Ví dụ: nếu bạn muốn tạo một đoạn văn bản, chỉ cần sử dụng thẻ <p>, nếu bạn muốn tạo tiêu đề cho trang web sử dụng ngay thẻ <h1>.
Vai trò:
Nhiệm vụ chính của HTML xây dựng cấu trúc siêu văn bản trên một trang web và khai báo các tập tin kỹ thuật số như hình ảnh, video, âm thanh. Ngoài ra, HTML còn có các công dụng quan trọng khác, bao gồm:
- Phân chia và định dạng nội dung: chia đoạn, định dạng và nhấn mạnh văn bản, đặt tiêu đề, ngắt dòng, tạo danh sách, và tạo ký tự đặc biệt.
- Tạo liên kết và chèn hình ảnh: bao gồm liên kết nội bộ và liên kết ngoài web, ảnh minh họa,.. thu hút người dùng
- Tạo các kiểu mẫu: gồm cách hiển thị các đoạn văn bản, hình ảnh, bảng,…giúp cho trang web đồng nhất và dễ dàng quản lý hơn.
- Xác định các thuộc tính của trang web: bao gồm màu sắc, kích thước, vị trí và các thông tin khác.
Các khái niệm liên quan:
Cơ bản
- Tìm hiểu về cú pháp cơ bản của HTML: DOCTYPE, thẻ html, head, body.
- Các thẻ cơ bản: tiêu đề (h1-h6), đoạn văn (p), liên kết (a), hình ảnh (img), danh sách (ul, ol, li), bảng (table, tr, td, th), biểu mẫu (form, input, textarea, button, select).
- Thuộc tính thẻ: href, alt, title, src, id, class, style, data-*.
- Các thẻ siêu văn bản (meta): charset, viewport, title, description, keywords.
Nâng cao
- HTML5: Các thẻ mới (header, footer, section, article, nav, aside, figure, figcaption).
- Video và audio: Thẻ video, audio, source, track.
- Canvas, SVG: Tạo đồ họa 2D và đồ họa vector.
- Biểu mẫu HTML5: Các loại input mới, thuộc tính bổ sung (placeholder, autofocus, required, pattern).
- Các API HTML5: Geolocation, Drag and Drop, Web Storage, WebSocket.
2. CSS
(Cascading Style Sheets) là một ngôn ngữ thiết kế được sử dụng trong thiết kế trang web để mô tả cách trình bày, bố cục và phong cách của nội dung trên trang web. CSS giúp tạo ra các trang web chuyên nghiệp và dễ đọc hơn. Lưu ý rằng, CSS không phải ngôn ngữ lập trình. Ba phong cách chính của CSS gồm:
- Internal CSS: Là phong cách được đặt trực tiếp trong thẻ <head> của trang web, cho phép chỉnh sửa các phong cách của trang web nhanh chóng và dễ dàng. Tuy nhiên, nó chỉ ảnh hưởng đến trang web đó, không áp dụng cho các trang khác.
- Inline CSS: Bạn có thể thêm phong cách trực tiếp vào mỗi phần tử HTML trên trang web bằng thuộc tính “style”, cho phép dễ dàng chỉnh sửa phong cách của phần tử mà không cần truy cập trực tiếp vào file CSS.
- External CSS: Cho phép bạn tạo file CSS riêng biệt và áp dụng nó cho nhiều trang web khác nhau. Bạn có thể chỉnh sửa phong cách trong file CSS để thay đổi toàn bộ trang web, qua đó bạn giúp cải thiện tốc độ tải trang web, giảm thiểu thời gian và công sức để thay đổi phong cách của trang web.
Vai trò:
- Xác định phong cách và định nghĩa nội dung dưới dạng văn bản HTML trên trang web
- Tạo ra trang web tương thích với nhiều thiết bị khác nhau.
- Tạo ra bố cục, hiệu ứng và sự độc đáo để thu hút, tăng tính tương tác và trải nghiệm của người dùng.
- Điều khiển định dạng và tái sử dụng các kiểu dáng và phong cách giúp tiết kiệm thời gian và công sức.
- Giúp giảm thiểu lượng mã nguồn và tăng tốc độ tải trang.
Các khái niệm liên quan:
Cơ bản
- Cú pháp CSS: các cách chèn CSS vào trang web (inline, internal, external), cú pháp CSS (selector, declaration, property, value).
- Các selector cơ bản: phần tử, class, ID, thuộc tính, pseudo-class, pseudo-element.
- Các thuộc tính CSS: màu sắc, kiểu chữ, kích thước, khoảng cách, định dạng (background, border, margin, padding, font, text, display, position, float, clear).
Nâng cao
- CSS3: các tính năng mới (border-radius, box-shadow, text-shadow, gradient, transition, animation, transform).
- Responsive design: media query, grid layout, flexbox, đơn vị đo lường phản hồi (%, em, rem, vw, vh).
- Preprocessor CSS: Sass, Less, Stylus (cú pháp, biến, hàm, mixin, kế thừa, lồng nhau).
3. JavaScript
là một trong những ngôn ngữ lập trình phổ biến nhất hiện nay. Nó được tạo ra bởi Brendan Eich (1995) và trở thành một phần quan trọng của các trang web hiện đại. JavaScript giúp biến những trang web tĩnh trở nên động, tạo ra sự tương tác và cải thiện hiệu suất của máy chủ. Nó làm cho các tính năng như Slideshow, Pop-up quảng cáo, cùng tính năng Autocomplete của Google trở nên dễ dàng và thuận tiện hơn.
Vai trò:
- Tạo bố cục chuyển động với thư viện ảnh và hiệu ứng động.
- Xây dựng các trò chơi, hoạt hình 2D hoặc 3D, và các ứng dụng cơ sở dữ liệu phức tạp để tăng tính tương tác trên trang web.
- Tăng cường hành vi người dùng bằng các tính năng như xác nhận hộp thoại, các lời kêu gọi hành động, và các tính năng tương tác khác.
- Kiểm soát mặc định của trình duyệt bằng cách thay đổi các hành vi mặc định của trình duyệt, chẳng hạn như xử lý các biểu mẫu đăng ký và đăng nhập của người dùng.
- Hỗ trợ việc xử lý dữ liệu phía máy khách (client-side), giảm tải cho máy chủ và tăng tốc độ xử lý trang.
- Tìm hiểu thêm: Java khác gì JavaScript? Những điểm khác biệt cơ bản.
Các khái niệm liên quan:
Cơ bản
- Cú pháp JavaScript: biến, kiểu dữ liệu, toán tử, điều kiện, vòng lặp, hàm, đối tượng, mảng.
- DOM (Document Object Model): truy xuất, tạo, thay đổi và xóa phần tử HTML; thay đổi thuộc tính và nội dung CSS.
- Xử lý sự kiện: click, hover, keydown, submit, load, resize.
- AJAX: tương tác với máy chủ thông qua XMLHttpRequest.
Nâng cao
- ES6 (ECMAScript 2015): let, const, arrow function, template string, destructuring assignment, class, module, Promise, async/await, generator.
- Thư viện và framework phổ biến: jQuery, React, Angular, Vue.
- API của trình duyệt: Geolocation, Drag and Drop, Web Storage, WebSocket, Service Worker, Fetch.
4. Tổng hợp
HTML, CSS và JavaScript là ba ngôn ngữ cốt lõi trong việc xây dựng website. Các công cụ này đảm nhiệm các nhiệm vụ khác nhau:
- HTML: tạo ra cấu trúc và nội dung cơ bản của trang web.
- CSS: kiểm soát trình bày, định dạng và bố cục của trang web.
- JavaScript: tạo ra các tính năng động và tương tác trên trang web.
Với sự kết hợp của ba công cụ này, lập trình viên có thể phát triển các trang web chuyên nghiệp, tương tác và đa dạng, từ các trang web cơ bản đến các ứng dụng web phức tạp.
Trên thực tế, CSS có vai trò nhiều hơn một ngôn ngữ thiết kế. Bạn có thể thực hiện các hoạt hình và chuyển đổi mượt mà chỉ với CSS. Ngoài ra, bạn còn có thể thực hiện một số lập trình cơ bản với ngôn ngữ này. JavaScript cũng đã phát triển hơn nữa và không chỉ được sử dụng trên trình duyệt mà còn trên máy chủ nhờ Node.js.
(https://rikkei.edu.vn/html-css-javascript-la-gi/)








 Khoá học lập trình game con rắn cho trẻ em
Khoá học lập trình game con rắn cho trẻ em